For the design enthusiasts in our network, I have a question for you:
When you’re working on a design project at your organization and create a customer journey map, do you ever feel like you still only have partial visibility into the challenge?
Many human-centered design methods we teach in Catalyst, our training program in human-centered design, focus on understanding the context of a problem and building empathy with the end-users impacted. Taking those steps to understand the customer journey is necessary and important.
But the Catalyst design methods won’t necessarily give you insight into inter-dependencies within the system, the ripple effects your redesign might have on your organization, or what it will take to sustain new changes.
A Minute About Service Design
I recently started serving on the San Francisco chapter board of the Service Design Network, and I’m learning a lot about service design: a design discipline that approaches the design of services with an “end-to-end,” systems lens.
Service designers explore challenges from the end-user’s perspective, while also understanding the frontline and back-office staff activities, core operations, infrastructure & equipment, and partnerships that make the service a reality. Service design has some of its own vocabulary. You can learn about the lingo through the links I embed throughout this article.
Although the service design discipline is not well known in the U.S., it is more established in Europe and has been embraced by the U.K. government, including the National Health Service. Here is a primer on how they’re applying service design.
That’s enough background — let’s get to the method that I believe will be your team’s go-to moving forward.
Enter: The Service Blueprint.
It’s called a service blueprint, and it is a — if not the — foundational method of service design. It is an extension of the journey map (a Catalyst favorite) that also maps the interactions, activities, infrastructure, and equipment involved in delivering a service — from end to end, and throughout the value chain.
Why Do Service Blueprinting?
You might wonder: Why learn about service blueprinting? My journey maps are keeping me busy enough!
I’m sharing the method for three reasons:
- The method truly shines when applied to services in complex systems, like health care.
- Many Catalyst teams choose to work on projects that focus indirectly on the customer’s experience. Often the projects focus on how different roles and teams work together to provide a quality, sustainable service (via new protocols, scripts, workflows, etc.).
- I am a BIG fan of service blueprints. If we had any wiggle room in our Catalyst program curriculum, I would, without a doubt, add a module on service blueprints!
How To Do a Service Blueprint
There is a F-A-B-U-L-O-U-S blog post from Cooper, a design and strategy consultancy, that explains how to make a service blueprint. The article outlines a few key points about the method’s utility:
- Like many design methods, you can use service blueprints for a variety of purposes.
- The service blueprint you create is not precious — it’s a point of discussion and is a working document that will change.
- The service blueprint is highly collaborative. Sometimes it’s created for the purpose of sparking discussion among different stakeholders, and it may not ever be codified.
And for the Lean enthusiasts: a service blueprint a way to connect the information that you’d normally put in a swim lane diagram or value stream map with the user experience.
Key Elements of a Service Blueprint
Here are some key elements that structure the service blueprint framework, outlined in the blog post.
Every blueprint includes these two constructs:
- Line of interaction: Things that cross this line denote customer interactions with the service. These customer interactions take place at service “touchpoints.” Touchpoints can be anything from a customer’s conversation with employee, to use of a device, a form, or another interface.
- Line of visibility: Everything above this line are actions customer can see. Everything below the line of visibility are actions the customer cannot see but that contribute to the service.
Some people add a line of “internal interaction” (between the front line and back office), as well.
In its simplest form, a blueprint has five sections, or “swim lanes,” that orient around the lines of visibility and interaction:
Above the Line of Interaction
- Customer actions: The actions the customer takes to engage with the service. This looks a lot like what you would include in a user journey map.
- Touchpoints: These are the instances at which the customer directly interacts with the service. Some examples of touchpoints might be a registration form, a reminder email, an onboarding conversation, an educational workshop, and a feedback survey. Some people refer to these as “physical evidence” that a service is taking place.
Below the Line of Interaction, but Above the Line of Visibility
- Frontstage actions: Staff’s activities that the customer sees and may engage with during the service.
Below the Line of Visibility
- Backstage actions: People, activities, and technology that the customer can’t see but play a role in delivering the service.
- Support processes: Protocols, infrastructure & equipment, and partnerships that help make the service run.
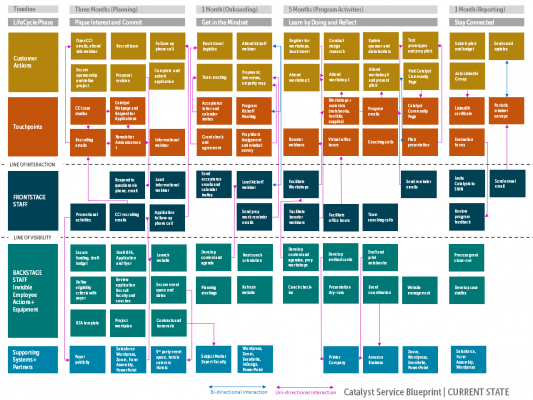
As an exercise to see how it comes together, I created a service blueprint for our Catalyst program in its current state. This supported discussion on how we might scale the program to bring design mindsets and methods to more people working in the safety net.
Catalyst Program: Current State Service Blueprint
Just walking through the exercise made me reflect in a few ways:
- I realized that I could provide an ENDLESS amount of detail. So next time, I need to be very clear on the level of operational “zoom” I need to discuss strategic questions. I will likely revise this one to zoom into one section of the end-to-end service that is the most resource intensive (e.g. “Program Activities” section).
- The exercise also surfaced opportunities for efficiency. For example: why do we ask people to complete Eventbrite forms before each Catalyst workshop, when it’s always the same people who attend? And it’s duplicative information with what’s on the Community Page. Couldn’t we remove one of these steps? (We did!)
Now, Build Your Own!
As with all frameworks, service blueprints are less about following specific rules of execution, and more about adapting it in ways that are useful to you and can help your team collaborate, communicate, or problem solve better.
Did you find this useful? Let me know. Below are more resources from people who really know what they are talking about if this whet your taste buds.
- Cooper Blog: Reference point for this article. Fundamentals of service blueprinting.
- Capital One Design: Reference point for this article. Free guide to service blueprinting. And here’s the same guide in slide deck form.
- Practical Service Design: Practical tools to help you facilitate service blueprinting.
- UK Digital Service Design Manual: Practices the UK government standardizes for any digital service channels they integrate.
- Royal Academy of Art: What formal service design training looks like.
- Service Design Network: Start a chapter in your region!
Find this useful or interesting? We’re constantly sharing stuff like this. Sign up to receive our newsletter to stay in the loop.